Mit dem LUUCY-SDK bieten wir Programmierwerkzeuge und eine Programmbibliothek an, die es ermöglichen, eigene Softwareerweiterungen für LUUCY zu entwickeln. Die Komponenten ermöglichen die Entwicklung von Erweiterungen und die Anbindung von Schnittstellen. Du kannst deine App auch anderen Benutzern zur Verfügung stellen, um deren Alltagsprobleme zu lösen.
Voraussetzungen
Zunächst benötigst du ein Login für LUUCY. Basiskenntnisse unserer Plattform werden ebenfalls vorausgesetzt (siehe «Erste Schritte»). Zur Bearbeitung des Codes empfehlen wir die kostenlose Software Visual Studio Code, die du hier herunterladen kannst.
Falls du node.js und npm noch nicht installiert hast, kannst du sie von der offiziellen Webseite herunterladen und installieren. Die luucy-cli-tools können anschliessend direkt über npm installiert werden.
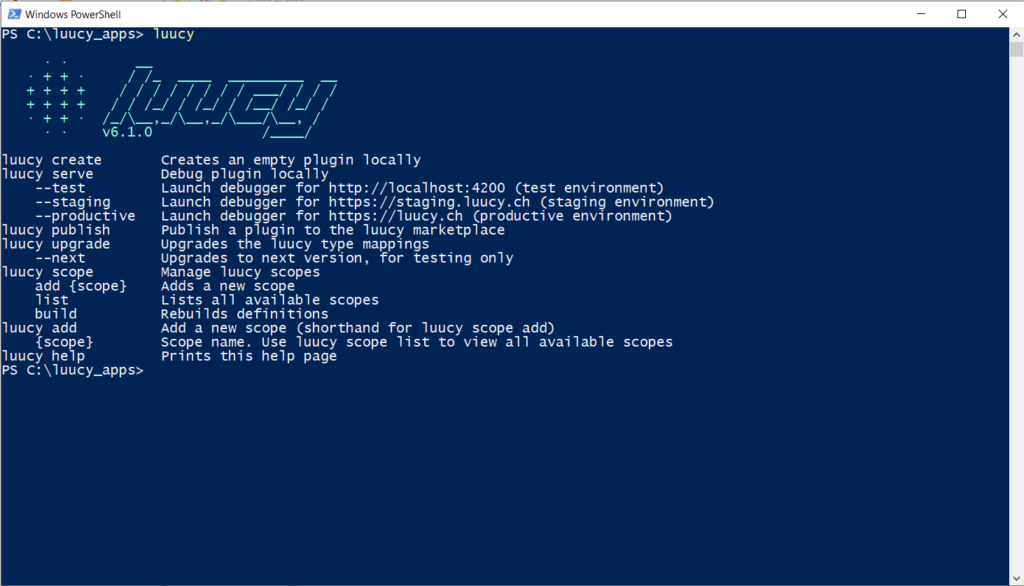
npm install -g luucy-cliTeste die Installation der Tools, indem du den Befehl «luucy» ausführst. Auf dem Bildschirm werden dann die Version des SDK und weitere Ausführungsoptionen angezeigt.

Starte mit Hello World
In den meisten Fällen beginnt man ein Projekt mit einer einfachen «Hello World»-Vorlage. Hierfür nutzt man die LUUCY-CLI und führt den Befehl «create» aus. Du musst dein Projekt benennen und eine Basis-Ordnerstruktur wird initialisiert und die erforderlichen Abhängigkeiten installiert.
luucy createNun ist dein Projekt bereit zum Ausführen und kann direkt in LUUCY angebunden und dargestellt werden. Die Laufumgebung kann bei Bedarf individuell definiert werden und z.B. auf einer Beta-LUUCY-Umgebung getestet werden.
cd "Hello World"
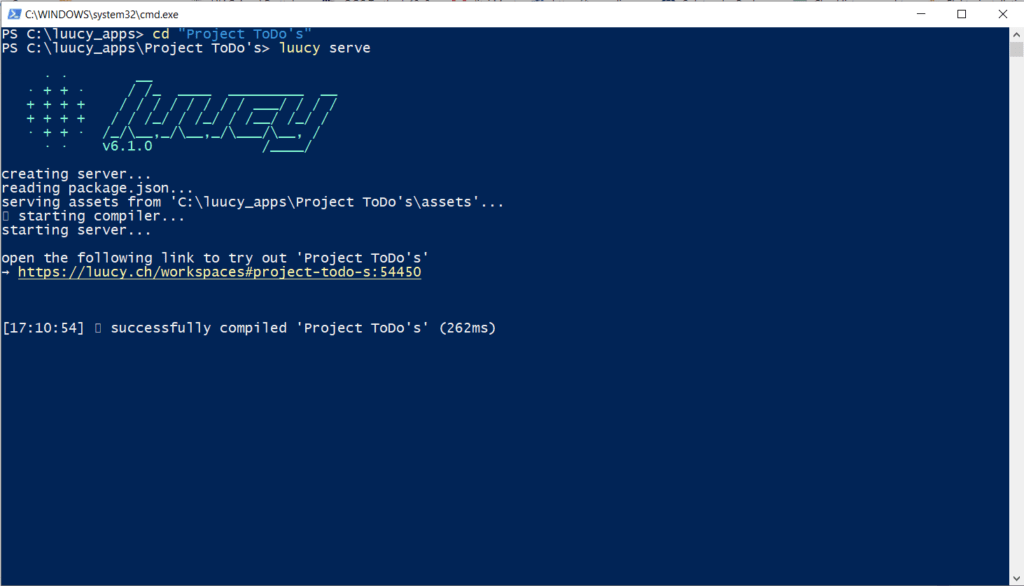
luucy serve
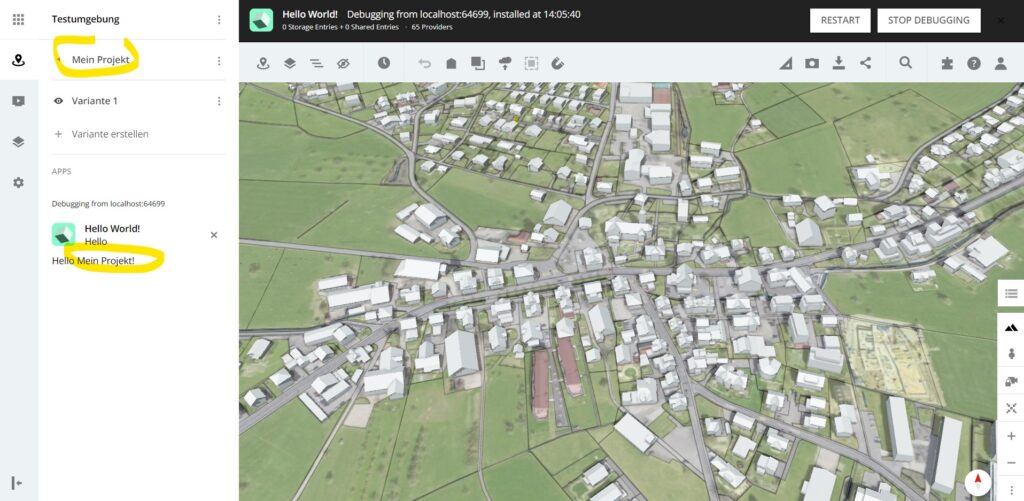
Die Laufumgebung wurde gestartet. Kopiere den Link aus dem Terminal und öffne ihn in einem Browserfenster. Gehe dann in ein Projekt und schaue in der Sektion «Apps» nach der «Hello World»-App und öffne sie. Herzlichen Glückwunsch!
Im oberen Bereich siehst du die Debugging-Leiste, die nur in der Entwicklungsumgebung angezeigt wird. Sie bietet die Möglichkeit, ein Plugin neu zu starten oder zu beenden und bei fortgeschrittener Entwicklung z.B. eine Übersicht über gespeicherte Werte zu erhalten.
Ordnerstruktur der App
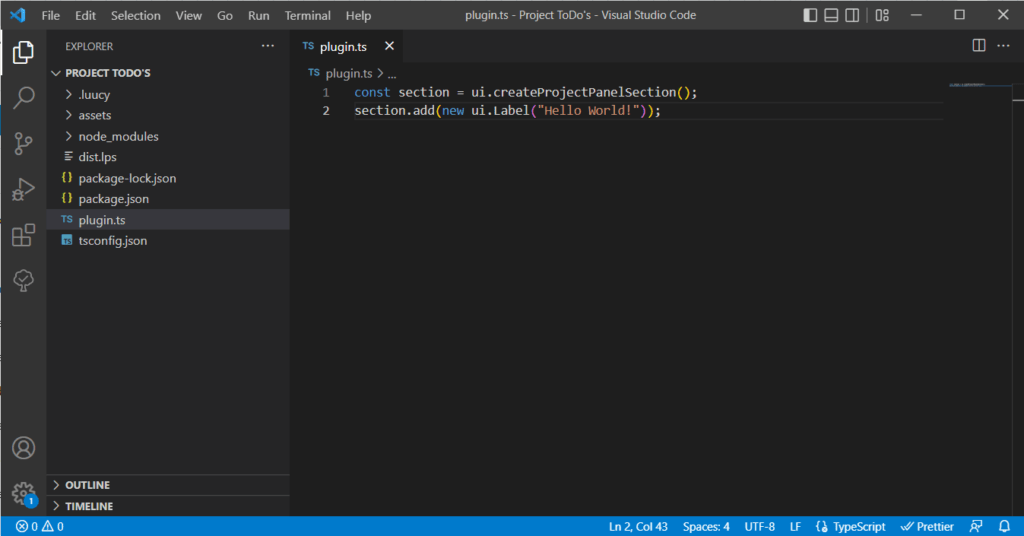
In der Ordnerstruktur der App finden sich bereits mehrere Ordner und Dateien. Der Startpunkt eines Plugins ist die Datei «plugin.ts». Der Ordner «assets» dient zur Speicherung von weiteren Ressourcen wie beispielsweise dem Icon der App im SVG-Format. Die restlichen Einträge haben eine Beziehung zu Node.js und TypeScript-Definitionen und müssen nicht im Detail erläutert werden.

Projektnamen hinzufügen
In unserem Beispiel möchten wir den Projektnamen in der «Hello World»-Beschriftung anzeigen, wenn ein Projekt geöffnet ist. Um das zu erreichen, muss man wissen, dass ein Projekt ausgewählt wurde oder am besten ein Ereignis ausgelöst wird, wenn dies passiert.
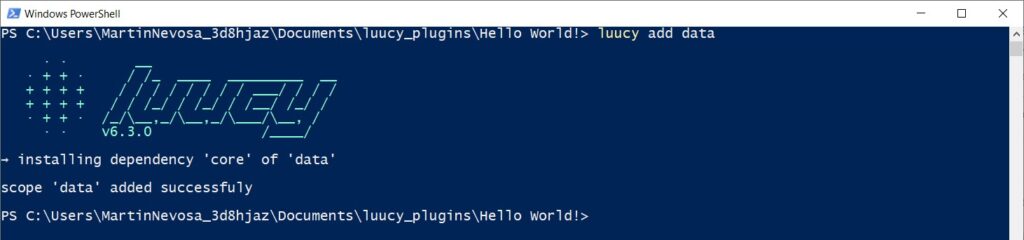
Um auf diese Ereignisse zugreifen zu können, musst mit Hilfe von LUUCY-CLI ein «data»-Scope installiert werden. Beende den laufenden Server (CTRL+C) und führe folgenden Befehl aus.
luucy add data 
Ändere nun den Quellcode in der Datei plugin.ts wie folgt und starte den LUUCY-Server erneut:
const section = ui.createProjectPanelSection();
const myLabel = new ui.Label("Hello World!");
section.add(myLabel);
data.onProjectSelect.subscribe(async project => {
if (project) {
const activeProjectName = project.name;
myLabel.content = ´Hello project ${activeProjectName }!´
}
}Wenn ein Projekt in Luucy geöffnet wird, wird das Ereignis «onProjectSelect» aufgerufen. Wenn in «subscribe» des Ereignisses eine Funktion zugewiesen wurde, wird sie aufgerufen und das aktive Projekt übergeben.
Aus dem aktiven Projekt kannst du dann den Projektnamen abrufen und unsere Beschriftung zuweisen.

Es steht nichts im Weg, dein erstes Plugin weiter auszubauen und weitere UI-Objekte wie Schaltflächen, Texte, Modalfenster und Panels hinzuzufügen. Besuche bitte https://sdk.luucy.ch, um weitere Informationen zu erforschen.